I had to get all of the UV snapshots so that I could create the textures that I would later put onto the cottage. So I started off with making a folder for all of the snapshots I was going to get, so the first snapshot I got was the Roof snapshot, then I got all of the walls both top and bottom of them, then I got all of the pillars and then I got the window from the roof and began to organise them into an order of which i would texture first.
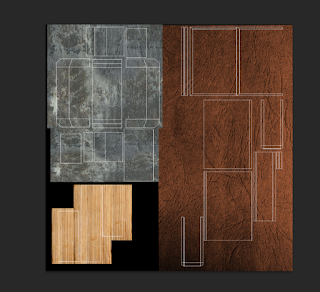
The roof was very simple to texture as I just had to get a simple patterned texture that was fairly dark as I wanted a darker roof for my cottage and when i'd finished the roof texture and applied it the roof looked good and worked well so didn't need any changes.
The walls were a little more tricky I had to put a plank texture for the window frame so it looked nicer and i had to match all of them up to look right and when i'd done that I added the same texture I used for my door on the side of the walls and left the windows plain so I could do another thing with them later.


The pillars are the same pillars that are used on the door so I just applied the same texture that i used on the door for the pillars and it worked extremely well, I also made it look nice and work well with the walls so it gave a nice contrast.
The roof window was simple I just had to apply the wood texture from the walls to the outside of the window and for the frame I simply used the plank texture again and matched it up to look proper and nice. I still left the window blank so I could finish it later with the rest.
I thought the incandescence map would be a lot harder then it actually was it was just the texture map without any texture and a pure black background. However where the windows are on the texture there needed to be a yellow block so that you could see the window on the map in Maya. After i'd done this I went into Maya and under the Incandescence map slot I added my map and to my surprise it worked perfectly first time.
The door was really simple and didn't require anything really, I just had to apply the same texture I had already fully textured to the door that was already on the cottage model as they were the same door.
I then added a bunch of celtic patterns to the areas I wanted them and how to go back and alter them a bunch in photoshop because they didn't look how I wanted them to on the model.
After I had done all of this and put it all together I had finished my cottage.